Working with Twitter Bootstrap
Or one can use a modified jqGrid CSS (e.g. https://github.com/Soliman/jqGrid.bootstrap/blob/master/jqGrid.bootstrap.css) that will work nicely with Bootstrap.
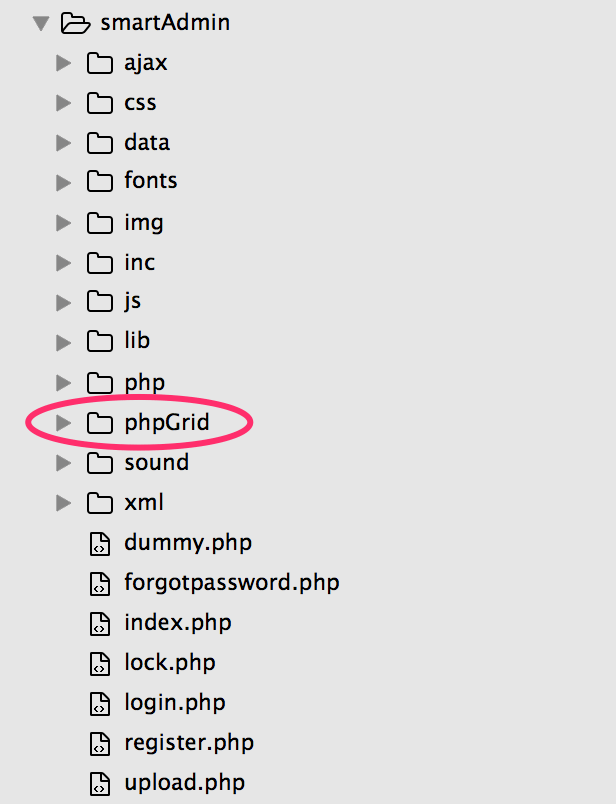
When using with an exiting Bootstrap theme, it's recommended to keep phpGrid in its own folder.

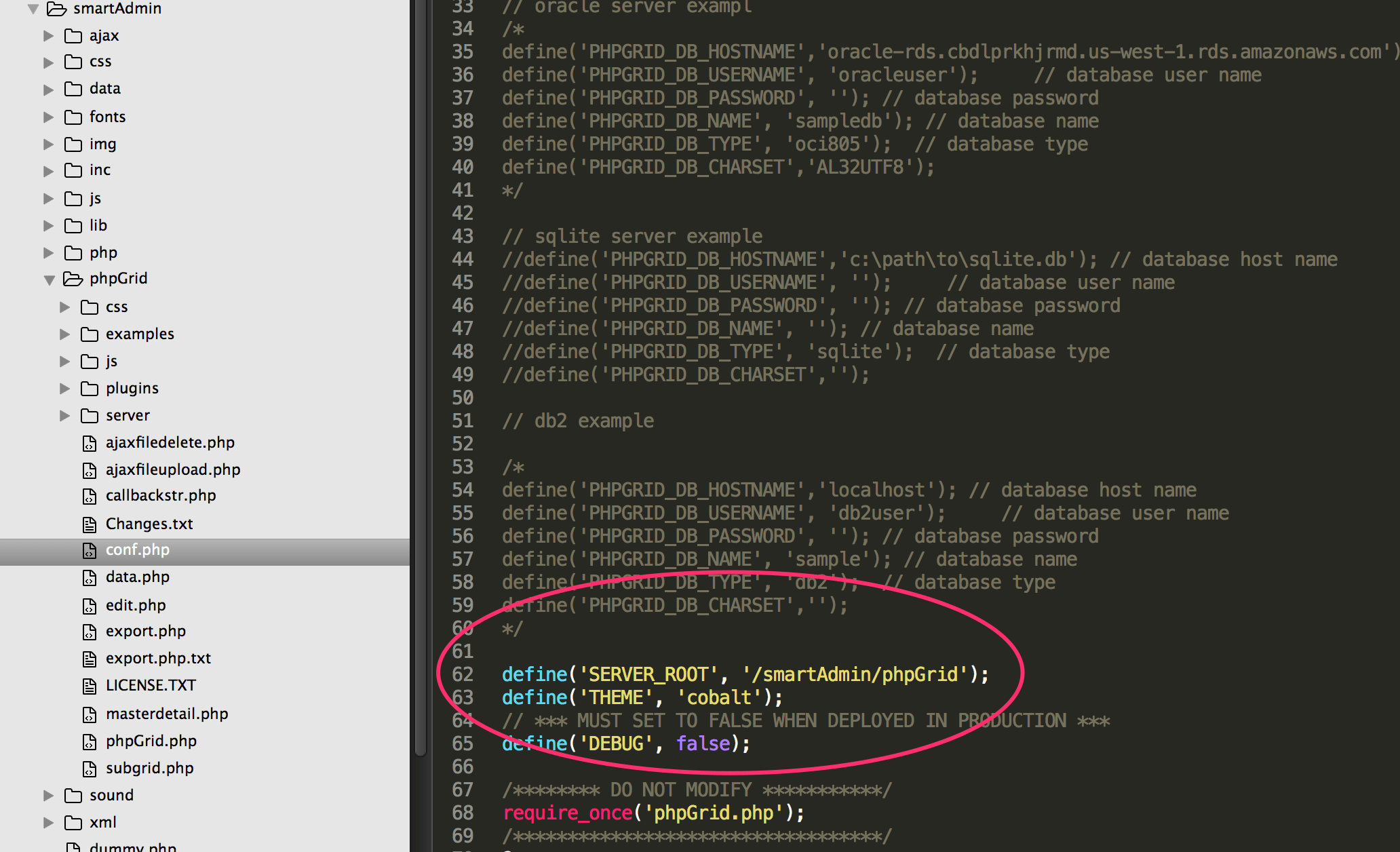
Modify phpGrid conf.php accordingly.

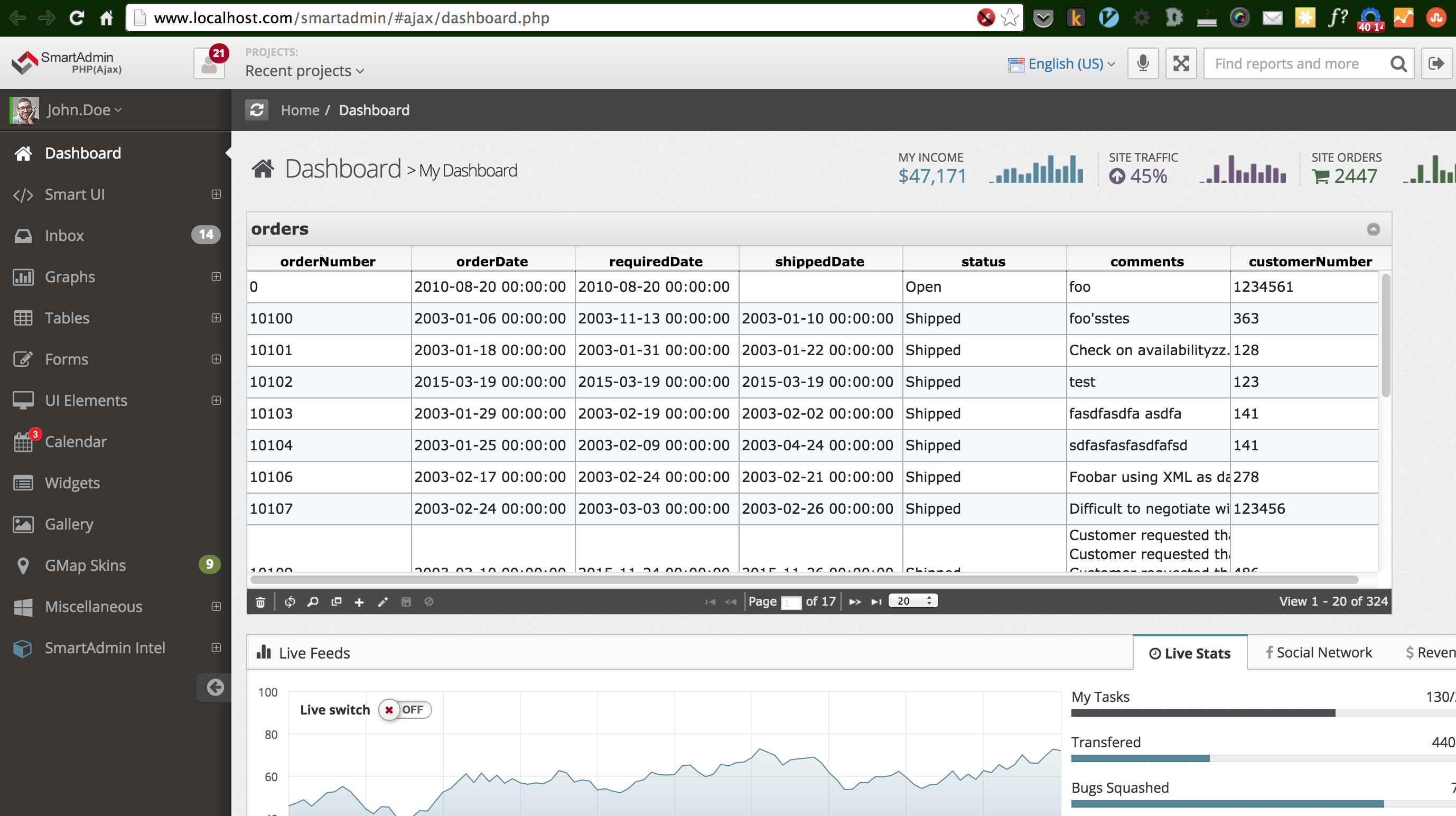
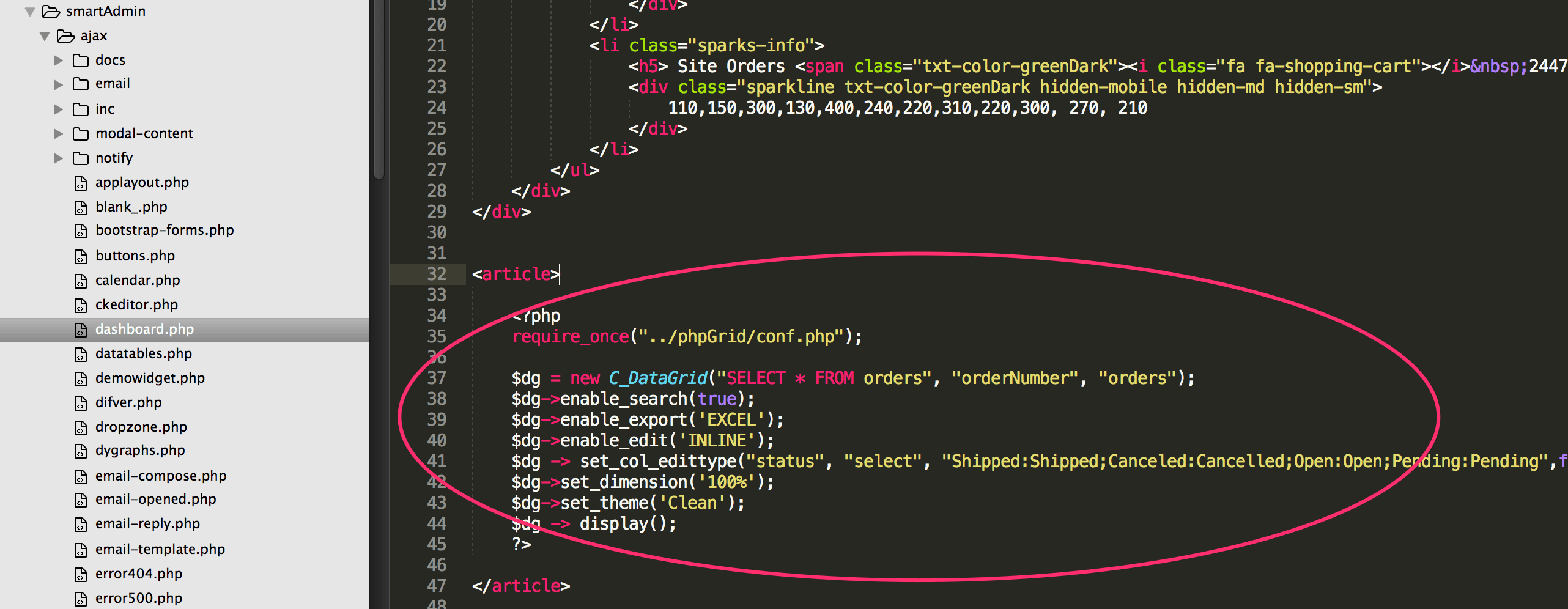
Add phpGrid code snippet in any Bootstrap page. e.g. dashboard.php

Display